웹사이트 최적화, 웹사이트 속도 높이는 방법
웹사이트 최적화의 첫걸음! 내 블로그, 내 사이트의 꼭 필요한 PageSpeed Insights를 소개합니다. 최고의 트래픽을 끌어올리고 경쟁우위를 확보하세요. 성공을 위한 꿀팁들이 여기에! 클릭하고 성공을 만나보세요!
🚀 웹사이트 속도가 SEO에 미치는 영향
사용자들은 빠른 웹사이트를 선호하며, 이는 검색엔진 최적화(SEO)에 있어 중요한 요소가 되었어요. 웹사이트의 로딩 시간이 길어질수록 방문자의 이탈률이 높아지고, 이는 결국 검색엔진 결과에서 낮은 순위로 이어질 수 있어요. 구글이 페이지 스피드를 랭킹 요소로 공식적으로 발표한 이후, 많은 웹마스터와 SEO 전문가들이 웹사이트 속도를 개선하기 위해 노력하고 있죠. 페이지 스피드 인사이트를 활용하면 웹사이트의 속도를 측정하고 개선할 수 있는 구체적인 방법을 제공받을 수 있어요. 이 도구는 다양한 기술적 요소를 분석하여 로딩 시간을 줄이는 데 도움을 줍니다. 콘텐츠 압축, 이미지 최적화, 브라우저 캐싱 등과 같은 기술적인 조언을 통해 사용자 경험을 향상하고, 더 나아가 검색엔진에서의 웹사이트 성과도 개선할 수 있어요. 따라서 SEO 전략을 세울 때 웹사이트 속도를 무시할 수 없는 중요한 요소 중 하나라고 할 수 있죠.
🌐구글 페이지 스피드 인사이트란?

구글 페이지 스피드 인사이트는 웹사이트의 성능을 평가하고 개선을 돕는 무료 온라인 도구입니다. 사용자는 웹사이트의 URL을 입력하여 페이지의 로딩 속도, 접근성, 권장사항, SEO 점수를 확인할 수 있으며, 이를 기반으로 구체적인 개선 방안을 제안받을 수 있습니다.
속도 개선의 중요성
웹사이트의 속도를 개선하는 것은 단순히 검색엔진 순위에 좋은 영향을 주는 것뿐만 아니라 사용자 경험에도 긍정적인 영향을 미치는 중요한 과제입니다. 페이지의 로딩 속도가 빠르면 사용자는 더욱 쾌적하게 정보를 탐색할 수 있고, 이는 사이트에 머무는 시간을 늘리고 전환율을 증가시키는 효과가 있어요. 따라서 속도 개선은 비즈니스 측면에서도 매우 중요하다고 할 수 있죠.
검색엔진 순위와의 관계
구글과 같은 검색엔진들은 사용자에게 최상의 검색 결과를 제공하기 위해 끊임없이 알고리즘을 개선하고 있습니다. 이러한 알고리즘은 웹사이트의 속도를 포함한 다양한 요인을 고려하여 순위를 매기고 있어요. 빠른 속도는 사용자가 원하는 정보를 신속하게 제공받을 수 있도록 도와주기 때문에 검색엔진이 선호하는 요소 중 하나로 꼽히죠. 이는 곧 높은 순위를 얻을 수 있는 기회로 이어질 수 있어요.
🔍 페이지 스피드 인사이트 활용 방법
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
페이지 스피드 인사이트는 웹사이트의 속도를 분석하고 개선할 수 있는 구글이 제공하는 무료 도구입니다. 이 도구를 활용하여 웹사이트의 현재 성능을 파악하고, 속도를 저해하는 요소를 찾아내어 개선할 수 있어요. 페이지 스피드 인사이트는 데스크톱과 모바일 환경에서의 성능을 따로 제공하므로, 다양한 장치에서의 최적화를 도모할 수 있어요. 또한, 개선 방안을 시각적으로 쉽게 이해할 수 있도록 도와주기 때문에 웹사이트 속도 개선 작업을 보다 효과적으로 진행할 수 있죠.
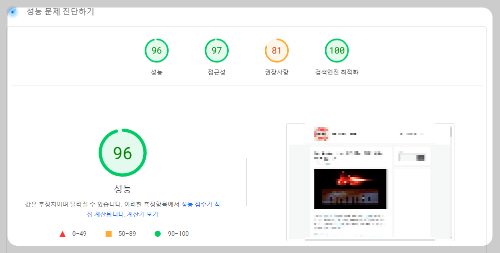
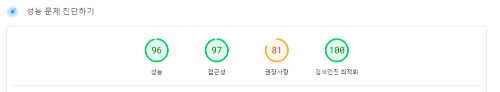
성능 점수 이해하기

페이지 스피드 인사이트를 이용하면 웹사이트의 성능을 나타내는 점수를 확인할 수 있어요. 이 점수는 0에서 100까지의 범위로 나타나며, 높을수록 웹사이트의 성능이 좋다는 것을 의미합니다. 성능 점수를 분석하여 웹사이트의 속도가 어느 정도인지 객관적으로 파악할 수 있죠.
- 성능 : 웹페이지의 로딩 속도와 성능 평가
- 접근성 : 사용자들이 쉽게 웹페이지를 이용하는지를 평가
- 권장사항 : 웹페이지의 성능을 향상하기 위한 권장 사항을 제공
- 검색엔진최적화 : 검색 엔진에서 웹페이지를 노출시키기 위한 최적화 방법을 평가
- 0점: 귀하의 웹사이트에는 오류가 많고 상당한 최적화가 필요합니다.
- 50점: 웹사이트의 품질은 좋지만 일부 최적화가 필요합니다.
- 100점: 귀하의 웹사이트는 품질이 우수하고 오류가 없으며 원활하게 운영됩니다.
- 각 포인트 범위에 해당하는 색상이 있습니다. 0~49(느림): 빨간색 50~89(평균): 주황색 90~100(빠름): 녹색
개선 사항 식별하기
분석 결과를 바탕으로 페이지 스피드 인사이트는 속도를 저해하는 요소들을 식별하고 구체적인 개선 방안을 제시해 줍니다. 이를 통해 이미지 최적화, 자바스크립트 및 CSS 파일의 최적화, 서버 응답 시간 개선 등 웹사이트 속도에 영향을 미치는 다양한 요소들을 개선할 수 있어요.
🎨 접근성 점수 향상을 위한 팁
구글 페이지 스피드 인사이트에서 접근성 점수를 향상하기 위해 백그라운드와 포그라운드 사이의 대비율을 적절히 조절하는 것이 중요합니다. 접근성 지침에 따르면, 텍스트와 배경 간의 대비율은 최소 4.5:1이 되어야 합니다. 이를 충족하지 못할 경우, 시력이 낮은 사용자가 내용을 잘 볼 수 없어 접근성이 떨어지게 됩니다.
웹사이트 속도를 가속화하기 위한 10가지 간단한 팁
- HTML 코드를 최적화
- 브라우저 캐싱 사용
- 웹사이트의 리소스(HTML, CSS, JS, 이미지 등) 압축
- 모바일 가속을 위해 AMP를 구현
- 페이지 크기 축소
- 페이지에 외부 비디오 소스를 사용
- JavaScript 및 CSS 파일을 최소화
- Gzip 압축 사용하여 파일 압축
- 안정적인 리디렉션을 보장
- 서버 성능을 향상
🛠️ 대비율 개선 방법
- 텍스트 색상과 배경색의 대비를 높이세요: 더 선명한 색상 대비를 선택하여 내용의 가독성을 높입니다.
텍스트 색상을 밝은 색으로, 배경색을 어두운 색으로 선택하거나, 그 반대로 선택합니다. - 텍스트의 크기를 키우세요: 더 큰 텍스트는 가독성을 향상하는 데 도움이 됩니다.
텍스트의 크기는 최소 16px 이상으로 하는 것이 좋습니다. - 텍스트에 테두리를 추가하세요: 테두리는 텍스트를 더욱 돋보이게 하여 배경과의 구분을 명확하게 합니다.
텍스트에 테두리를 추가하면 텍스트가 배경색과 더 잘 구분됩니다. 테두리의 색상은 텍스트 색상과 대비되는 색상을 선택하는 것이 좋습니다.
📈 웹사이트 속도 최적화 기법
웹사이트의 속도를 최적화하기 위해서는 몇 가지 기본적인 기법을 알고 있어야 합니다. 이미지 파일의 크기를 줄이거나, 불필요한 리다이렉트를 제거하는 것과 같은 간단한 작업부터, 웹 호스팅 서비스의 성능 향상, CDN(Content Delivery Network) 사용과 같은 복잡한 기술적 작업이 필요할 수도 있어요. 이러한 최적화 작업들은 페이지 로딩 시간을 단축시키고, 사용자에게 더 나은 웹 경험을 제공합니다.
기본적인 최적화 전략
웹사이트의 속도를 향상하기 위한 기본적인 전략에는 이미지 최적화, 캐싱 전략의 개선, 코드 최소화 및 압축 등이 있어요. 이러한 기본적인 최적화 작업들은 누구나 쉽게 적용할 수 있으며, 큰 효과를 볼 수 있죠.
고급 최적화 기술
고급 최적화 기술에는 서버의 성능을 향상하거나, CDN을 활용하는 방법이 있어요. 이는 웹사이트의 글로벌 접근성을 높이고, 로딩 시간을 줄여 전 세계 어디서나 빠른 속도로 웹사이트에 접근할 수 있게 해 줍니다.
🔥 페이지 스피드 개선의 성공 사례
많은 기업과 웹사이트가 페이지 스피드 인사이트를 활용하여 웹사이트 속도를 개선했고, 그 결과 검색엔진 순위 및 사용자 경험에서 긍정적인 변화를 경험하였습니다. 이러한 성공 사례는 페이지 스피드 인사이트의 효과를 입증하며, 웹사이트 속도 최적화의 중요성을 다시 한번 강조해요.
구체적인 개선 사례
성공 사례로는 대형 쇼핑몰 사이트부터 소규모 블로그에 이르기까지 다양합니다. 이들은 페이지 스피드 인사이트로 분석한 결과를 바탕으로 개선 작업을 실시하여 페이지 로딩 시간을 단축시키고, 이로 인해 사용자 만족도와 전환율이 상승하였죠.
개선 후의 변화
웹사이트의 속도가 개선된 후 사용자들은 훨씬 더 빠른 정보 접근을 경험할 수 있었고, 이는 사이트 내에서의 긍정적인 상호작용으로 이어졌어요. 또한, 검색엔진의 높은 순위는 더 많은 트래픽으로 이어져 웹사이트의 성공에 기여했다고 볼 수 있습니다.
오늘날 디지털 환경에서 웹사이트의 속도는 사용자 경험과 SEO에 있어 매우 중요한 요소가 되었습니다. 페이지 스피드 인사이트를 활용하여 웹사이트의 속도를 분석하고 개선하는 것은 모든 웹사이트 운영자와 SEO 전문가에게 필수적인 작업이 되었죠. 이 도구를 통해 제공되는 구체적인 조언을 바탕으로 속도 개선 작업을 진행한다면, 더 나은 사용자 경험과 함께 검색엔진에서의 웹사이트 성과도 향상할 수 있을 것입니다. 지금 바로 페이지 스피드 인사이트를 활용하여 귀하의 웹사이트 속도를 체크하고, 최적화를 시작해 보세요!









'디지털노마드' 카테고리의 다른 글
| 여행지에서 찍는 인생사진! 최고의 무료 사진 어플 TOP 5 (0) | 2024.06.11 |
|---|---|
| 애드센스로 월 1천 달러를 못 버는 사람들의 특징 (0) | 2024.05.23 |
| 원도우 10/11 그래픽 카드 성능 한눈에 파악하기! (0) | 2024.04.10 |
| 3분 만에 완성하는 블로그 글쓰기 비법 (0) | 2024.04.04 |
| 초보 블로거를 위한 가이드 : 흔한 실수와 그것들을 피하는 방법 (0) | 2024.04.04 |




댓글